반응형
잘 되던게 갑자기 안될 경우가 있지 않은가?
나의 경우에도 늘 잘 되던게... 갑자기 css가 깨져보이는 현상이 나타났다.
도대체 왜...??
알고보니 node-sass 가 제대로 적용이 안되어서 그랬던 것 같다.
해결은 간단!
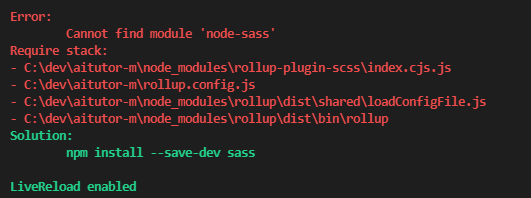
Error:
Cannot find module 'node-sass'
Require stack:
- C:\dev\aitutor-m\node_modules\rollup-plugin-scss\index.cjs.js
- C:\dev\aitutor-m\rollup.config.js
- C:\dev\aitutor-m\node_modules\rollup\dist\shared\loadConfigFile.js
- C:\dev\aitutor-m\node_modules\rollup\dist\bin\rollup
Solution:
npm install --save-dev sass

반응형
'프론트엔드' 카테고리의 다른 글
| 자바스크립트 & 제이쿼리로 리스트 구현하기 (0) | 2022.06.20 |
|---|---|
| [리액트] useState() vs useReducer() (0) | 2022.03.06 |
| 술 도수 변환기. 술 도수 계산기 사이트 (1) | 2021.12.23 |
| [Node.js, GCP 앱엔진 배포] The project property must be set to a valid project ID, [%npm_package_deploy_project%] is not a valid project ID. (0) | 2021.12.22 |
| 안드로이드 + 웹뷰 웹앱에서 외부 인터넷창 띄우기 (0) | 2021.12.22 |