반응형
리액트로 프로젝트 진행 중...
하단 네비게이션을 만들어야했다.
모바일화면으로 구성을 하려고 해서 찾아보니 react navigation 라이브러리가 있었는데 React Native 전용이었다.
그래서 그냥 만듦!

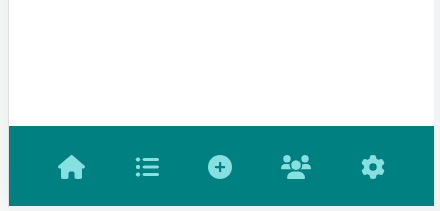
위와 같은 모양을 만드는 것이 목표!
BottomNav.js
import { NavLink } from "react-router-dom";
import classes from "./BottomNav.module.css";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faHome, faListDots, faCirclePlus, faGear, faUsers } from "@fortawesome/free-solid-svg-icons";
const BottomNav = () => {
return (
<nav className={classes.nav}>
<ul>
<li>
<NavLink to="/" activeclassname={classes.active}>
<FontAwesomeIcon icon={faHome} />
</NavLink>
</li>
<li>
<NavLink to="/newTask" activeclassname={classes.active}>
<FontAwesomeIcon icon={faListDots} />
</NavLink>
</li>
<li>
<NavLink to="/newTask" activeclassname={classes.active}>
<FontAwesomeIcon icon={faCirclePlus} />
</NavLink>
</li>
<li>
<NavLink to="/newTask" activeclassname={classes.active}>
<FontAwesomeIcon icon={faUsers} />
</NavLink>
</li>
<li>
<NavLink to="/newTask" activeclassname={classes.active}>
<FontAwesomeIcon icon={faGear} />
</NavLink>
</li>
</ul>
</nav>
);
};
export default BottomNav;하단바에 5가지 메뉴를 넣었다.
fontawesome 아이콘 넣는건 https://life-of-erin.tistory.com/56 를 참고하면 됩니다.
그리고 사실상 가장 중요한 css 스타일
BottomNav.module.css
.nav {
width: 100%;
height: 5rem;
display: flex;
position: absolute;
bottom: 0;
align-items: center;
background-color: #008080;
}
.nav ul {
width: 100%;
list-style: none;
display: flex;
justify-content: space-evenly;
margin: 0;
padding: 0;
}
.nav li {
font-size: 1.5rem;
}
.nav a {
text-decoration: none;
color: #88dfdf;
}
.nav a:hover,
.nav a:active,
.nav a.active {
color: #e6fcfc;
}
이렇게 했다.
혹시 이 BottomNav.js 를 어떻게 사용해야할지 궁금하실 분이 있을까봐
BottomNav.js 를 감싸고 있는 Layout.js 소스까지 남겨놓으려고 한다.
Layout.js
import { Fragment } from "react";
import BottomNav from "./BottomNav";
import classes from "./Layout.module.css";
const Layout = (props) => {
return (
<Fragment>
<main className={classes.main}>{props.children}</main>
<BottomNav />
</Fragment>
);
};
export default Layout;
Layout의 스타일은 각자 알아서 주면 될듯!!!
App.js에서 Layout을 가장 상위 컴포넌트로 해서 사용하면 된다.
예를 들어...
import { Route, Routes, Navigate } from "react-router-dom";
import "./App.css";
import Layout from "./components/Layout/Layout";
import NewTask from "./pages/tasks/NewTask";
function App() {
return (
<Layout>
<Routes>
<Route path="/" element={<Navigate replace to="/newTask"/>}>
</Route>
<Route path="/" element={<NewTask />}></Route>
<Route path="/newTask" element={<NewTask />}></Route>
<Route path="/" element={<NewTask />}></Route>
<Route path="/" element={<NewTask />}></Route>
</Routes>
</Layout>
);
}
export default App;이런식으로...!
아직 다양한 페이지를 만들지 못했음...^^;;
반응형
'프론트엔드 > 리액트 | React' 카테고리의 다른 글
| [React / Typescript] Create AutoComplete from scratch 리액트로 autocomplete 구현하기 (0) | 2023.01.31 |
|---|---|
| 리액트 웹앱 - 상단 타이틀 동적으로 적용하기 (redux 활용) (0) | 2022.04.13 |
| 리액트 Font Awesome 아이콘 적용하기 (0) | 2022.04.12 |
| ReactDOM.render is no longer supported in React 18. Use createRoot instead. 해결 (0) | 2022.04.12 |
| 리액트 무료 테마 (0) | 2022.04.12 |