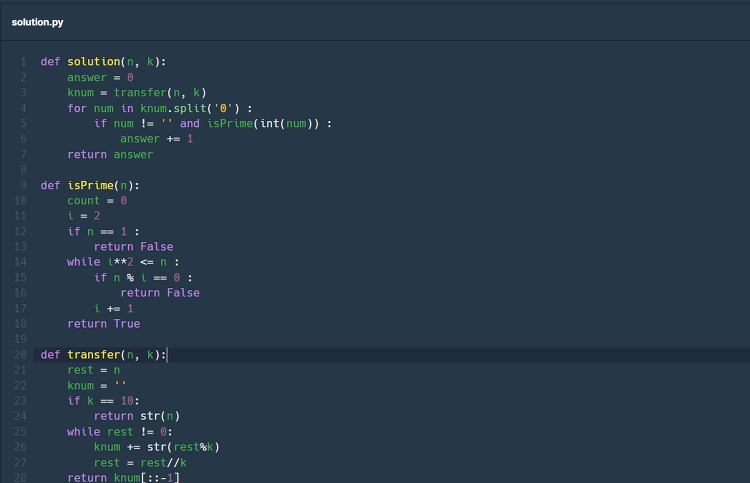
이번 문제도 간단한 문제였다. 그런데 왜이렇게 어렵게 풀었을까나 ㅜㅜ 주어진 숫자 n을 k진수로 바꾼 후, 0을 기준으로 숫자들을 잘라낸다. 그 숫자들이 소수인가? 그렇다면 소수인 숫자가 몇 개인가! 0을 기준으로 split하면 됐을텐데 나는 왜 for문을 돌면서 하나하나 체크했지ㅜㅜ? def solution(n, k): answer = 0 knum = transfer(n, k) + '0' curr = '' left = 0 right = 0 for digit in knum : if digit != '0': curr = curr + str(digit) else : if curr == '': continue if isPrime(int(curr)) and left == 0 and right == 0: answ..